LINEスタンプ販売!僕のスタンプの作り方を教えるぞ[後編]

どうもノスケユウキです。
いや寒い。
今日は寒い。
僕の家にこたつなんてないんだよね。
だからエアコンで耐えます。
毎年これでいけるぞ。
前回の記事でLINEスタンプをリリースしたにもかかわらず販売されないことに
嘆いていました。
しかしその後販売されていたので良かったですな。
(もうちょっと早く出せよコラ。)
なので現在発売中。欲しい方はどうぞ。
さて今回はLINEスタンプの作り方(ノスケ流)の後編にいきたいと思います。
もう大事なことは前編で書いたような気がしますが・・・。
目次
- 字が汚いからフォントを使うか
- PNGファイルで保存しよう
- 一応チェック
- 10ピクセル以上空いてるかもチェック(直接書く方法)
- 10ピクセル以上空いているかもチェック(キャンパスサイズ変更方法)
- 最後にシュミレーター
- 淡色ばっかり使ってない?
- 今日の考える~動かしにくくね?~
字が汚いからフォントを使うか
前編では「紙に描く」→「取り込んでいろいろやって色を塗る作業」説明しました。
すごい大ざっぱに書きましたが詳しくは前編を。ためになるよ。
LINEスタンプ承認!僕のスタンプの作り方を教えるよ[前編]~もう販売してます~ - ノスケユウキは考える
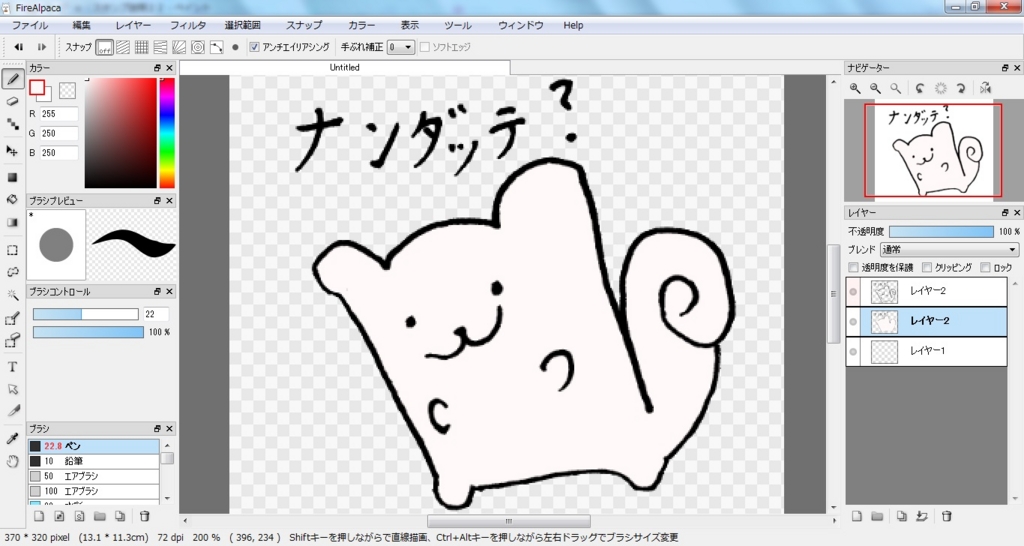
さて、前回は色塗りまでいきましたな。

しかし僕としてはキャラの上の「ナンダッテ?」がどうも気にくわない。
手書きは味が出ていいですが読みにくい可能性があるので
フォントを使いたいと思います。
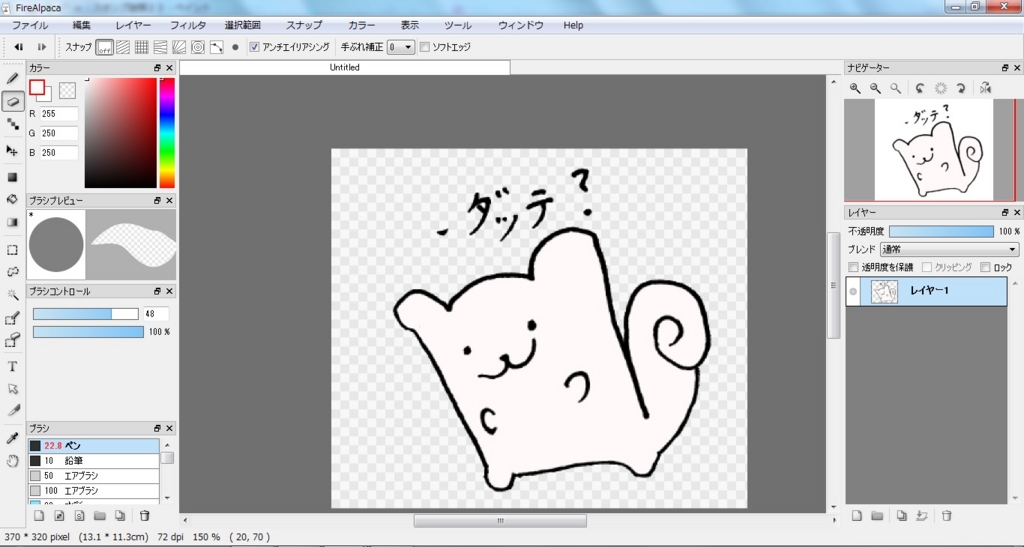
というわけでまずは消しゴムツールを使って「ナンダッテ?」を消しましょう。

消しゴムツールで消したものは透明となります。
次に左にTというマークがあるでしょう?
それはテキストツールでこれを使いたいと思います。
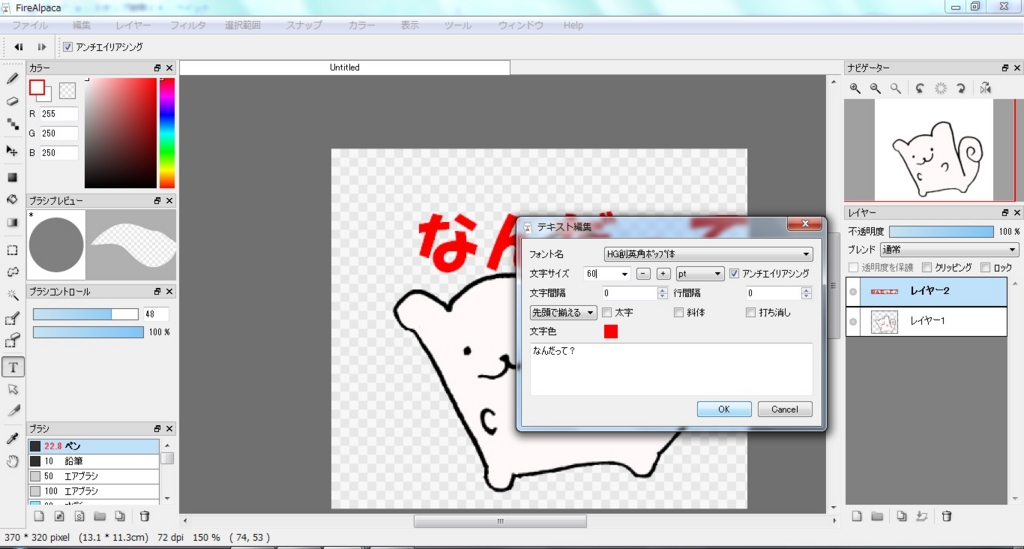
Tのマークを押してキャンパスの適当なところをクリック。
色や大きさ、フォント名を変えて好みのものにしましょう。

もちろん生成したフォントは移動できますので好きな位置にもっていきましょう。

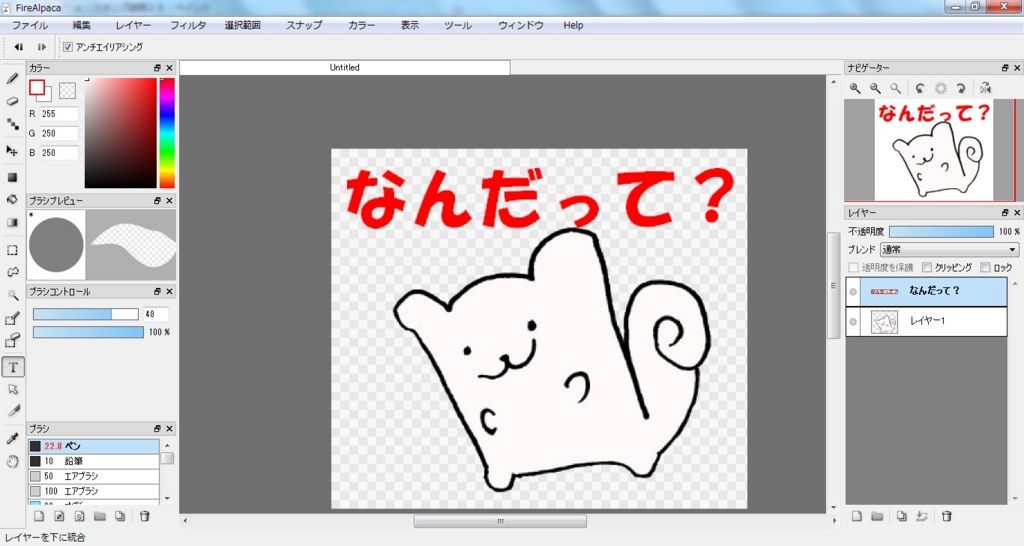
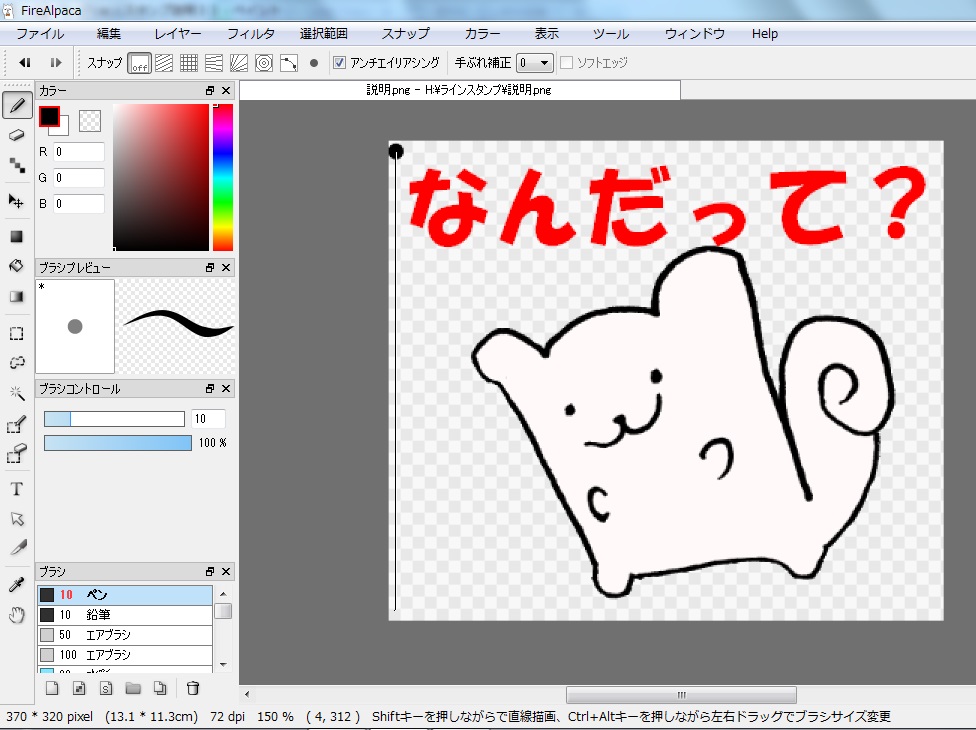
こんな感じになりました。
ちょっと余白が怖いですね(笑)
結構ギリギリを攻めてます。
そしてここでも「レイヤーを下に統合」(右下にあるよ)を押したいのですが、
どうもこいつ働きません。
保存するにもレイヤーを統合しなくてはいけないのでどうしましょうか。

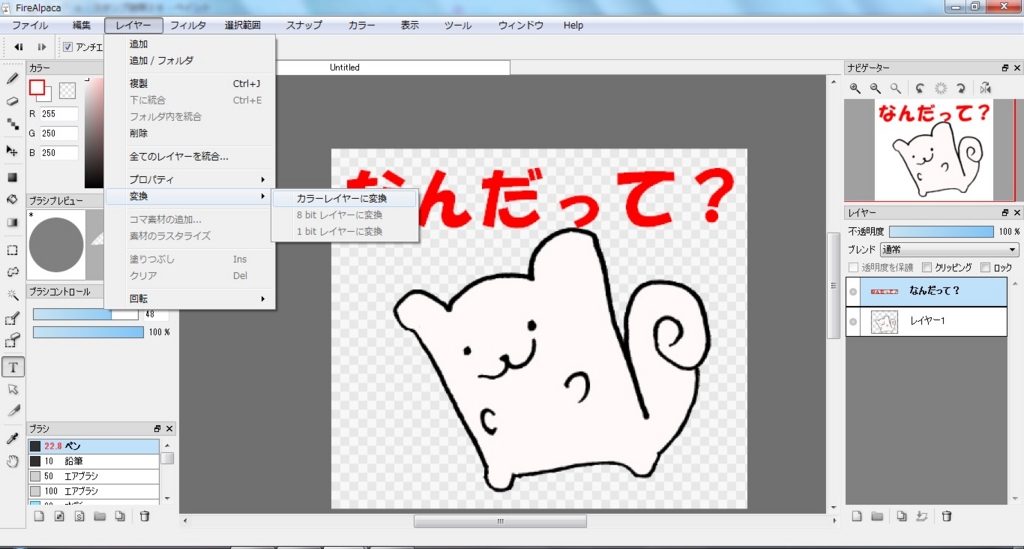
「レイヤー」→「変換」→「カラーレイヤーに変換」をクリックしましょう。
これで統合できるはずです。
これで完璧ですね。
PNGファイルで保存しよう
ここまできたら後は保存するだけ。
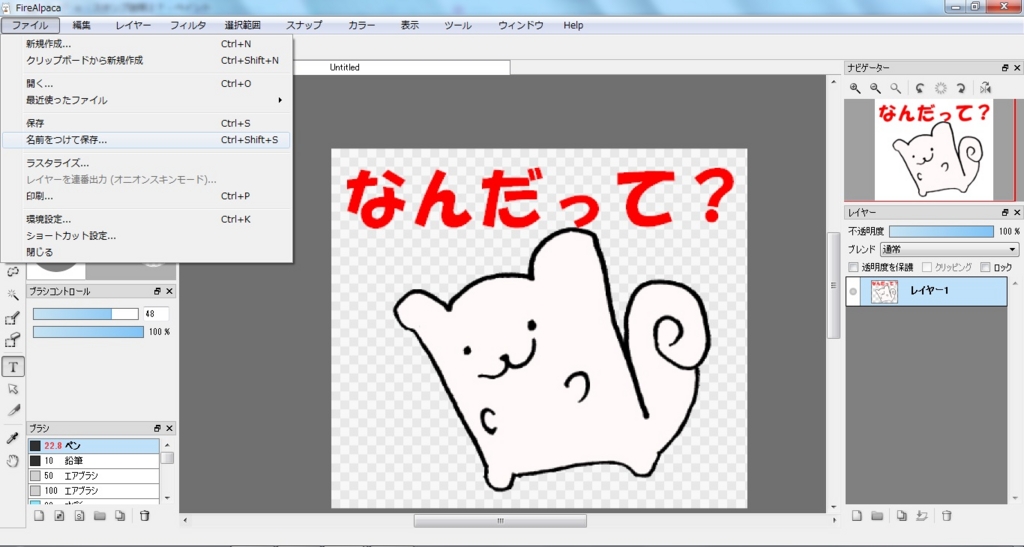
「ファイル」→「名前を付けて保存」をクリック。

そうすれば下のような画面になりますね。

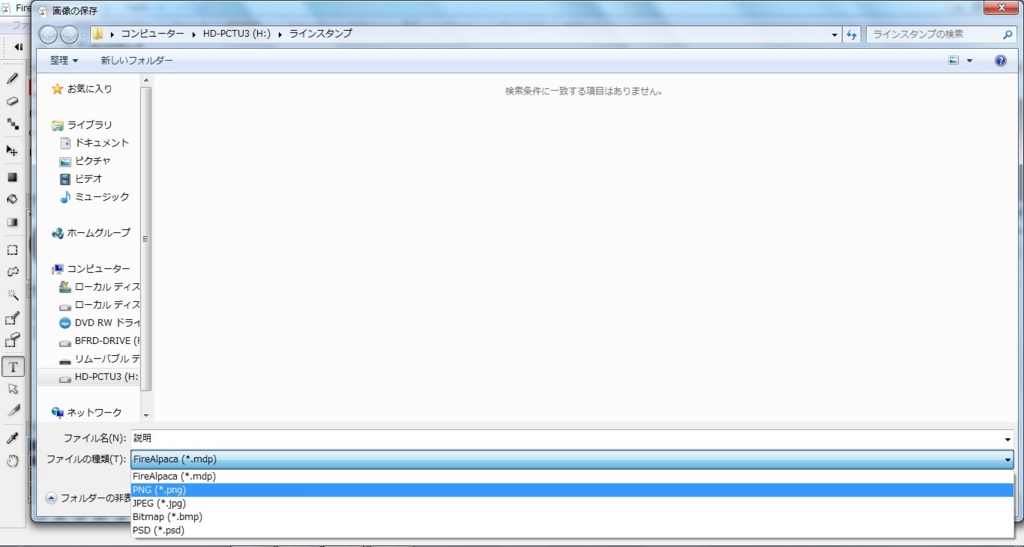
ここで気を付けるのはファイルの種類を指定しましょう。
そのままだと「FireAlpaca」になっています。
PNGに指定しましょう。
PNGにしなければ背景などが透明化されません。(おそらく)
あとLINE側もPNGに指定していますので・・。
絶対にJPEGとかで保存しないでね。
ちなみに「FireAlpaca」で保存したら複数のレイヤーの情報も保存されます。
先ほどレイヤーを統合しないと保存できないと述べましたが、
「FireAlpaca」で指定すれば保存できます。
だから色塗り前のバックアップとかで保存するのはアリかもしれません。
僕はめんどくさがりだからやらなかったけど(笑)
一応チェック
ちゃんとできているかどうかチェックしましょう。
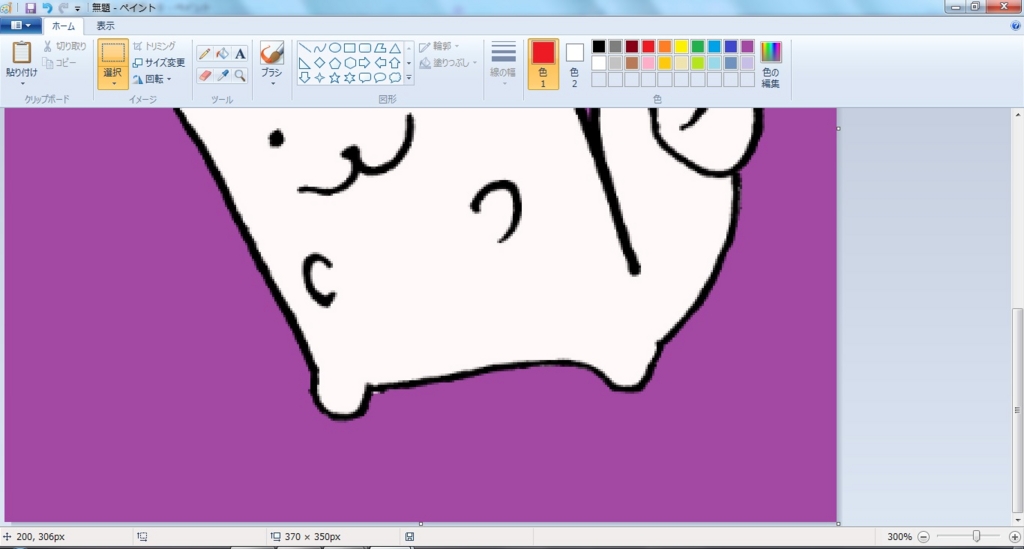
ペイントを使ってチェックします。
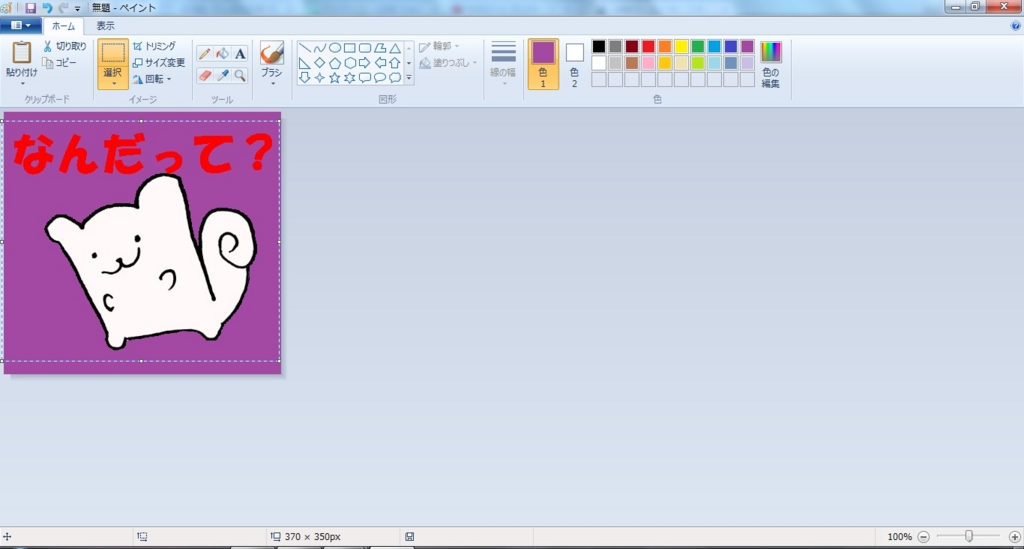
ペイントの背景を作ったスタンプとは全然違う色で塗りましょう。
リスピーの場合は白と赤と黒。
なので紫にしましょう。
そして先ほど作ったスタンプを張り付けて
「選択」→「透明の選択」をクリック。
そうするとこんな感じになります。

うん。ちゃんとなっているね。
中も白く塗られているし・・・ってあれ?

あら。ちょっと白がはみ出てるよー。
こんなところが発見できますのでチェックはしたほうがいいですな。
発見したらFireaAlpacaで手直ししましょう。
消しゴムツールでちょっと消して、ペンで輪郭を塗り直すのがいいかもしれません。
あ、間違ってペイントで上書き保存しないでください。
僕たまに間違えて勢いで押しちゃうときがありますけどやったら
\(^o^)/になるので。
えっ?ペイント使わないでFireAlpacaでチェックしないのかだって?
方法があったら僕が教えてほしいです。すんません。
チェックめんどくさいね。
でもリジェクトされたくないなら見とかなきゃいけないね。
10ピクセル以上空いてるかもチェック(直接書く方法)
前編で余白は勘だとか言ってたけど、
自分の勘を信じて痛い目に遭ったら元も子もないですね。
チェックする方法を二つ書きます。
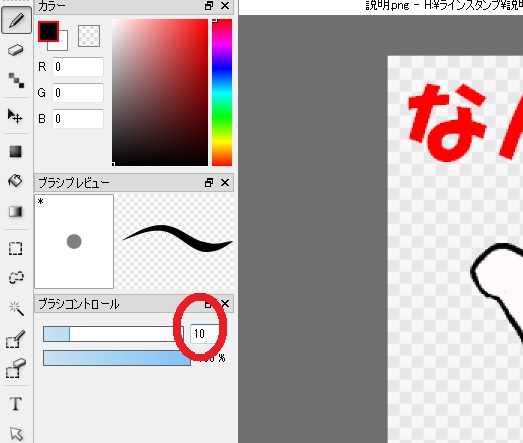
一つ目の方法としては10ピクセルの太さのペンで書いて確かめるものです。

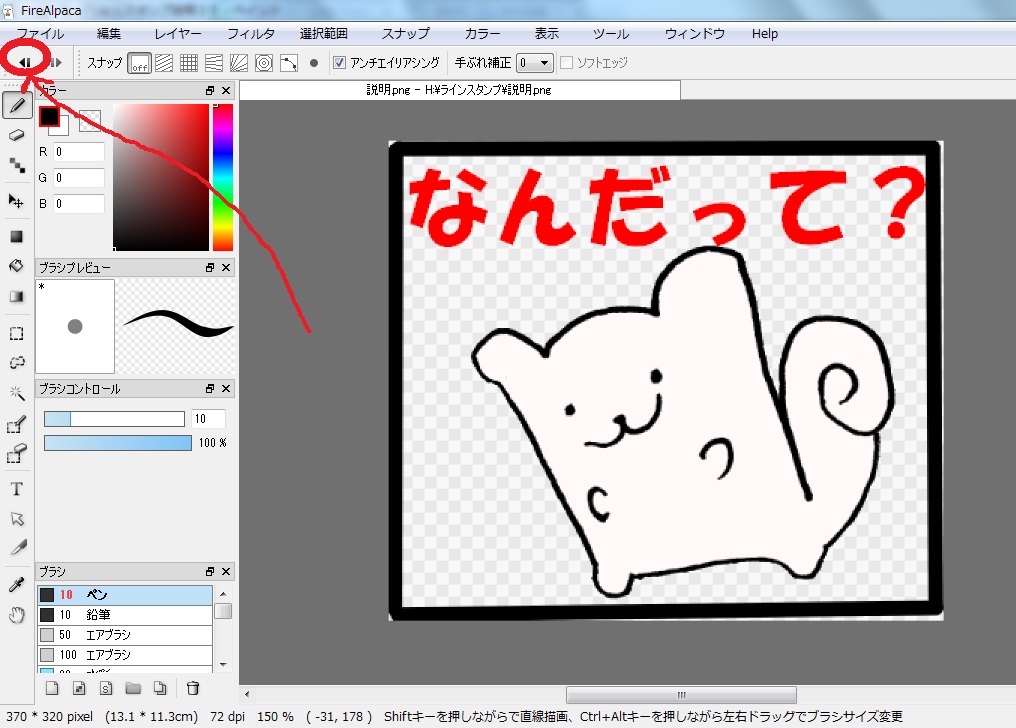
ペンツールにして、ブラシコントロールの部分にある上の数値(赤い丸の部分ね)
を10にしましょう。これで太さが10ピクセルとなります。

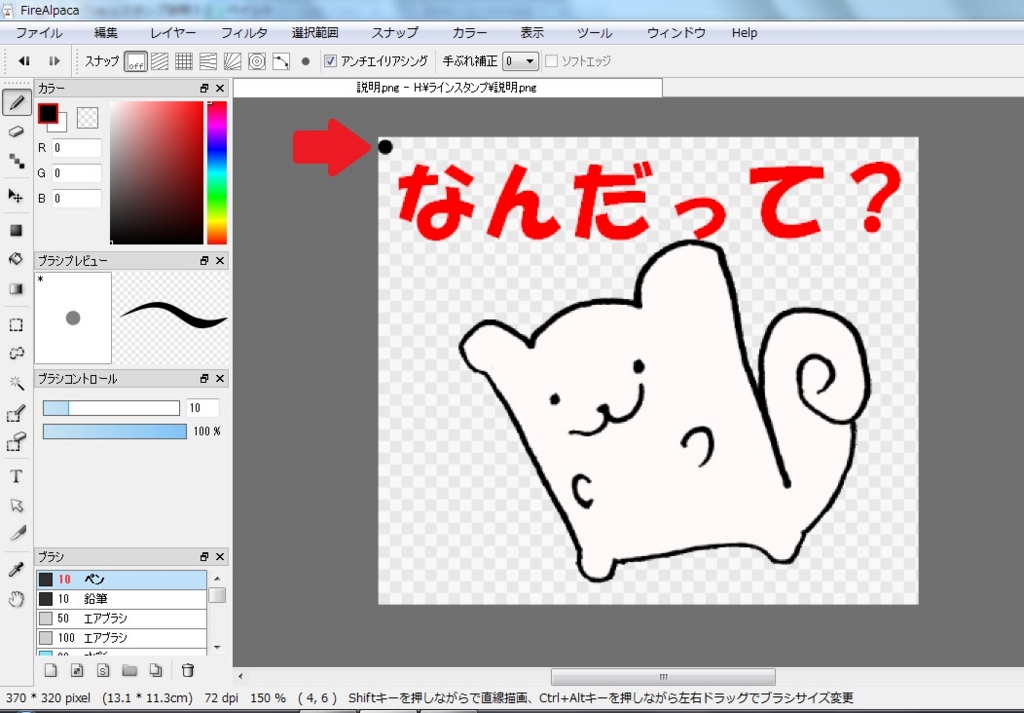
そしたらまずはキャンパスの左上から左下が空いているかチェックしましょう。
ワンタッチで黒い丸を作ります。まぁワンタッチじゃなくてもいいけど。
この丸のサイズが10ピクセルなので丸の左側の部分が
キャンパスギリギリに当たるように。気持ち的にはちょっと空けた方がいいかも。

次に「Shiftキー」を押したままポインタを動かすと黒い線が出てきますね。
こいつを左下に直線になるように持っていきましょう。
そしてマウスを右クリックすれば・・。

はいこの通りに直線が引けます。
「Shiftキー」は離して大丈夫ですぞ。
このように「Shiftキー」を使って直線を引いていきましょう。枠を作るように。
ちなみに慣れれば最初の黒丸を作らずにさっさと「Shiftキー」で
直線引くことができます。
今回は丁寧なやり方でした。

なんか適当になったな(笑)
でもなんとか大丈夫そうですね。
大丈夫だと思ったら上の画像の「ファイル」の下の赤い丸部分、
「取り消し」を押して黒い線を消しましょう。
10ピクセル以上空いているかもチェック(キャンパスサイズ変更方法)
お次の方法はこれ。
さっきより楽です。
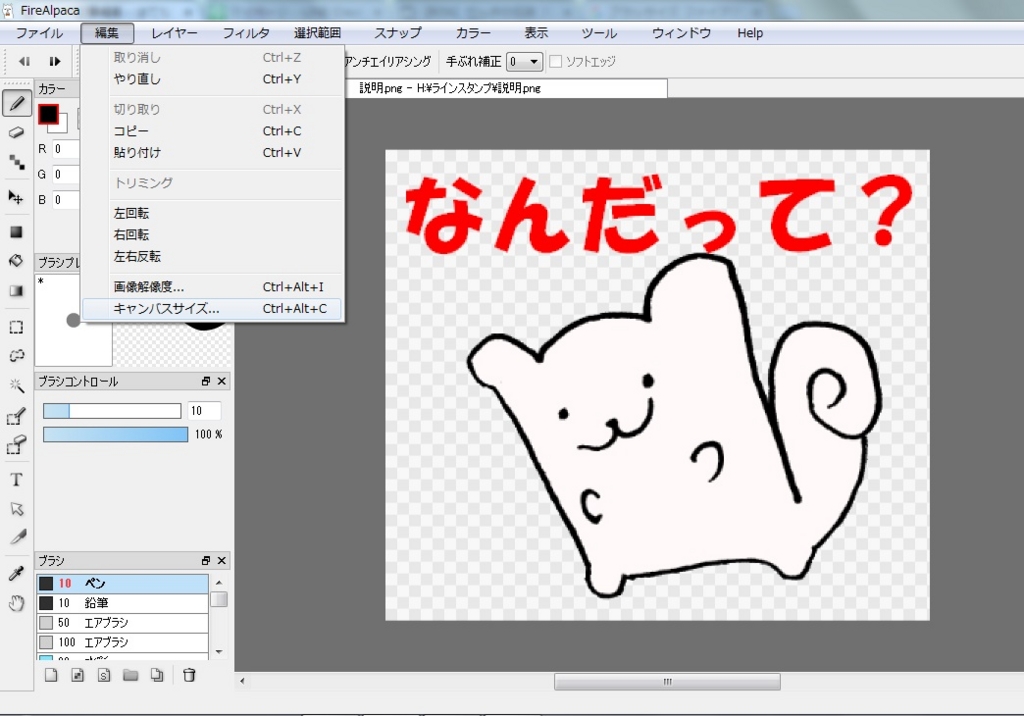
まずは「編集」→「キャンパスサイズ」をクリック。

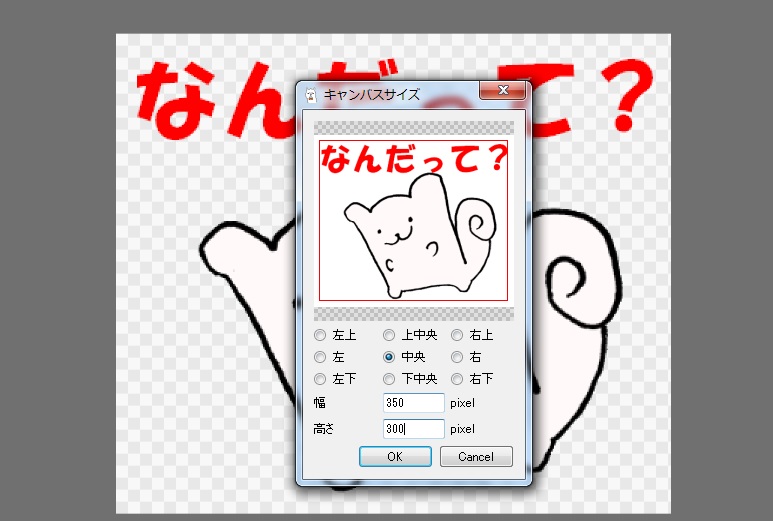
そしたらキャンパスサイズを変更できる画面が出てきます。
上下左右10ピクセル以上の余白が必要なので、
幅を350、高さを300にしましょう。

そうするとリスピーの周りの赤い枠が動きます。
これが最低ラインとなりますね。
要はこの赤枠以内だったら余白は取れているということです。
大丈夫だったら「Cancel」を押しましょう。
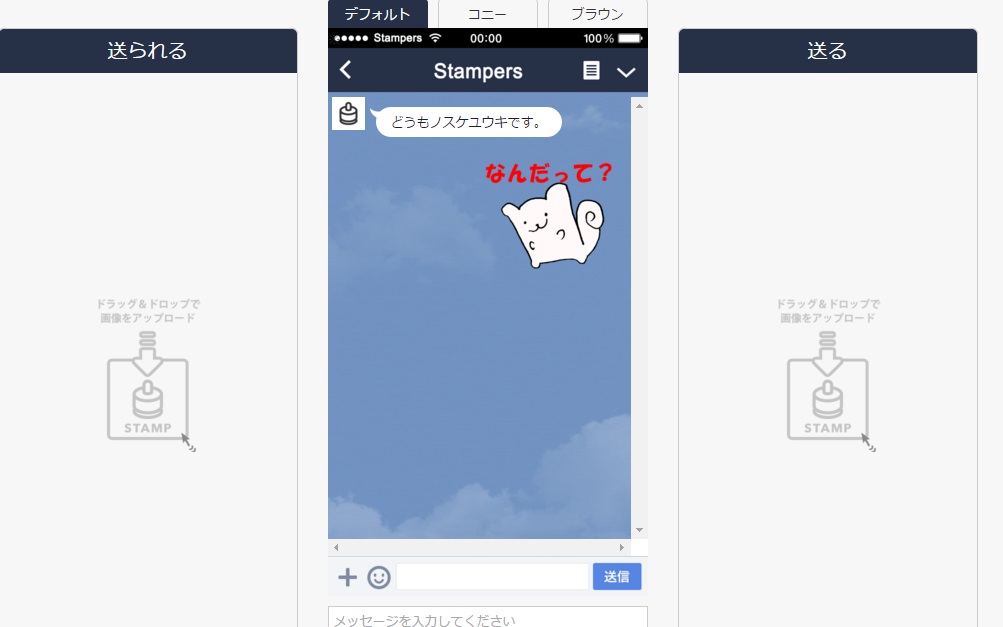
最後にシュミレーター
最後にシュミレーターを使って自分のスタンプが実際に使われたらどうなるか
見てみましょう。
今回はスタンパーズを使います。
これをやればほら。こんな風に見れます。

メッセージも入力できるんですね。
これで納得が出来たらもう完璧。
あとは根性で書いていくだけ。
慣れれば下書き以外は早くできます。
アイデアを出すのだけが時間がかかりますね。
淡色ばっかり使ってない?
僕が作ったこのリスピー。
色は白なんですね。

みんな白なんですね。
だから怖いことが一つありました。
ガイドラインのNGなスタンプの例で「淡色ばかりのもの」というのがありました。
淡色ばかりでスタンプ全体のバランスが著しく欠けているとやばいようです。
こいつ白しかいないし、口空けてもピンクじゃん。
淡色しかねぇじゃんと思いました。
だから文字を赤色にしたり・・・。

物を使って他の色を入れたりしました。

でも僕の作ったスタンプは淡色が多いですが承認されました。
だから修正はききますね。
他にもガイドラインで大事なことがいろいろ書かれていますので作る前に
読んでおきましょう。
今日の考える~動かしにくくね?~
これで僕のLINEスタンプの作り方の説明はこれで終わりです。
参考になれば幸いです。
もっと効率的にできるかもしれませんが・・・。
僕初心者だからここまでしかわかんないです。
初心者といえば僕は絵を描くのは下手です。
キャラを描いたとしてもそのキャラを動かすのはなかなかできません。
そして今回リスピーを描いてきましたが・・。
とても動かしにくいんですね・・。
手足が短いせいかな?
同じ構図ばかりだとリジェクトされかねません。
いろいろポーズ取らせるの大変でした。
あと変なのも出てきてしまった・・。

太っているリスピーに見えるでしょ?
迫力を出そうと思ったらこうなっちゃったよ。
これぞドスピー。

この差ですよ。
なんかクマに見えてきたな・・。
もしLINEスタンプを作るのなら手足が長いキャラの方がいいかもしれません。
例えばこんな感じ。

(これはスタンプに入ってないのでご安心を。)
あとキャラクターは複数作った方がいいですね。
キャラが一つだけだとアイデアが出しにくいです。
複数いればいろいろ描けるのでいいかと。
(キャラを考えるにもアイデアが必要だけど・・)
今日はここで終わりにしたいと思います。
最後までありがとうございました。
PR(しつこい気がしてきた)