LINEスタンプ承認!僕のスタンプの作り方を教えるよ[前編]~もう販売してます~

どうもノスケユウキです。
明日の天気が荒れるという話しを聞きました。
勘弁してほしいですね。
それはともかくなんと昨日LINEスタンプの承認をもらいました。
早いね。19日の昼に申請して21日の夜に承認をもらいましたよ。
やっぱりURL載せてよかったのですかね。
(リジェクトこなくてよかった・・・。)
だけどリリースを押してもまだ反映されない。
要はまだLINEストアで僕のスタンプがまだ販売されていないということです。
どういうこっちゃこれ。
何時間かかるんだろう?
~追記~
先ほど販売されました。
やったね!!
というわけでどんなものか見たい方、欲しい方、
どうでもいい方はどうぞご覧ください。
「あん?こいつが作れるなら俺だって作れるんじゃないの?」と思う方いるでしょう。
というわけで今回はLINEスタンプの作り方、
というより僕のやり方を書いていきます。
これを見れば作れるようになる(かも)しれないし、
手軽に作れることが分かると思います。
と言いつつも説明したら長くなりそうなので前編と後編に分けました。
今回は前編を書いていきます。
まぁ前半だけでもできるんだけどね。
後編はこちらから
目次
- まずは紙に描こう
- FireAlpacaで画像を開こう
- 画像を切り取ろう
- レベル補正と線画抽出だ!(詳しいことはわからん)
- また新たにFireAlpacaを開こう
- 貼り付けて変形だ!
- レイヤーを使って色を塗ろう!
- 今日の考える~説明大変よこれ~
まずは紙に描こう
ペンタブなんて持ってません。
マウスで描くにもただで画力がないので無理です。
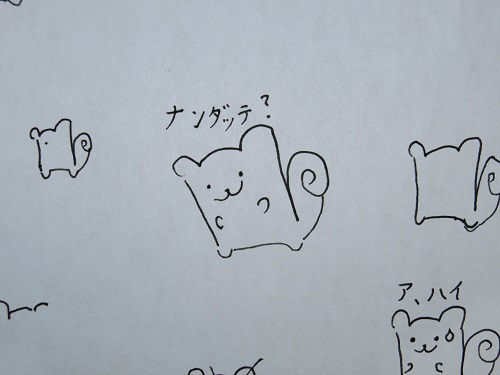
というわけでまずは紙に描きましょう。
紙は汚れてないもので、そしてペンで濃く描きましょう。

今回はこのキャラを使いましょう。
名前はリスピーね。
描いたら写真を撮ります。
スキャン?そんなもの知らないなぁ。
FireAlpacaで画像を開こう
ペイントツール「FireAlpaca」を使います。
このツールのいいところは無料なところです。
それ以外何がいいのか素人の僕にはわからないです(笑)
なんでアルパカ、しかも燃えているのだろうか・・。
こいつを今回は使います。
フォトショップ?そんなものは知らないなぁ。
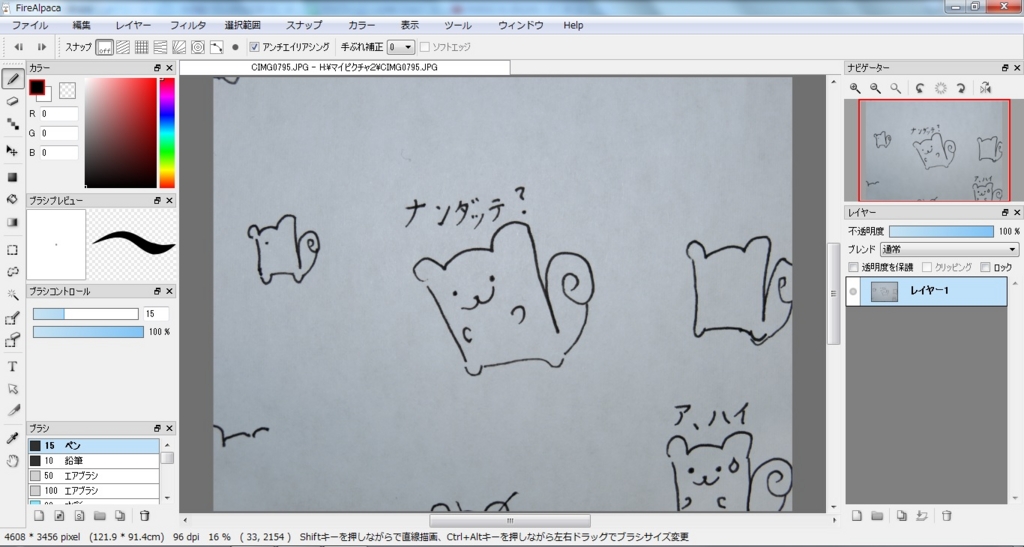
「ファイル」→「開く」で先ほどとった写真を開きましょう。

画像を切り取ろう
デジカメやスマホで撮ると画像がでかいですな。
それと周りの絵も邪魔なので切り取りましょう。

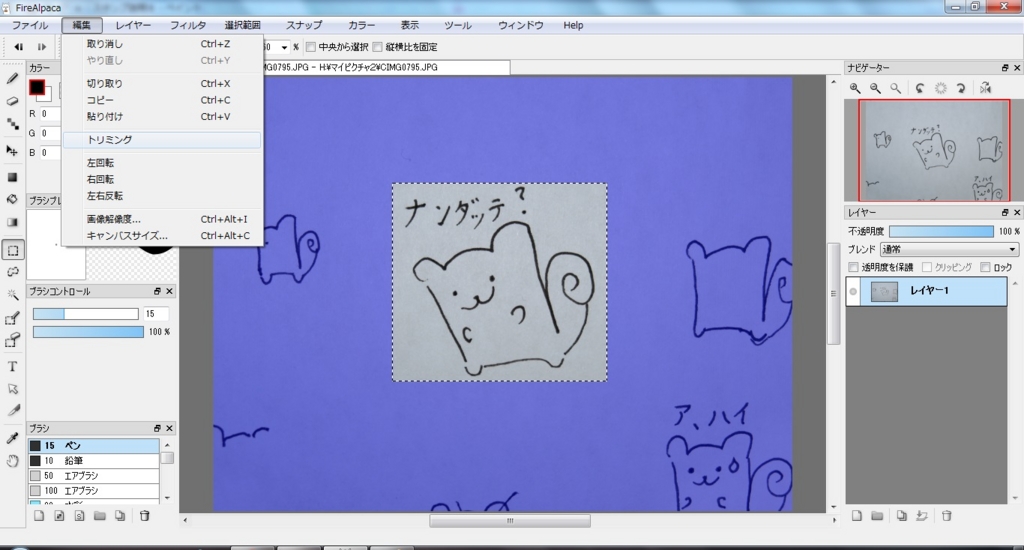
左にある選択ツール(四角のマークね)で必要な部分を選択。
そして「編集」→「トリミング」で切り取ります。
レベル補正と線画抽出だ!(詳しいことはわからん)
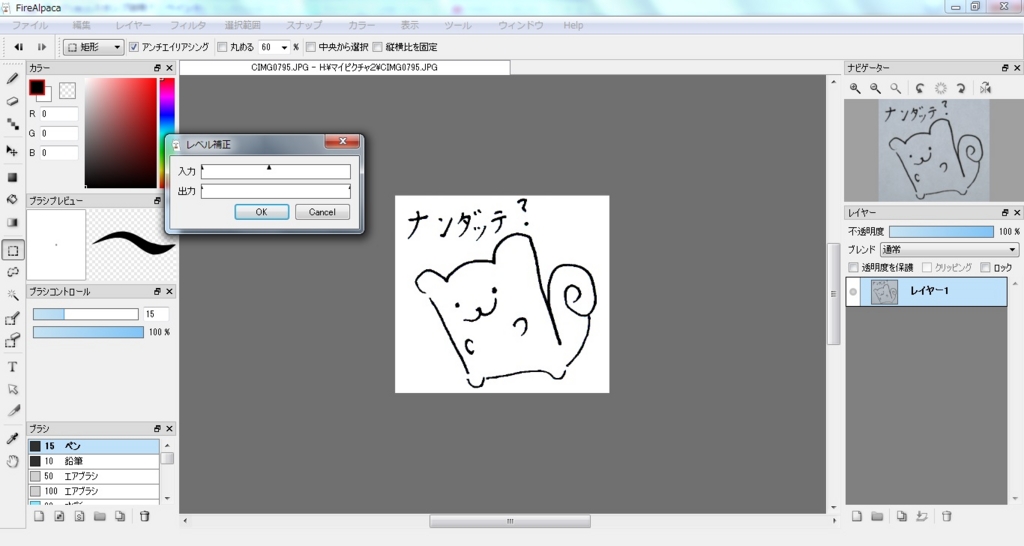
次に「フィルタ」→「レベル補正」をクリックしましょう。

入力をいじって背景を白く、線をさらに濃くしましょう。
ぶっちゃけ詳しいこと分からないから
入力やら出力やらが何を意味するか分かりませんよ。
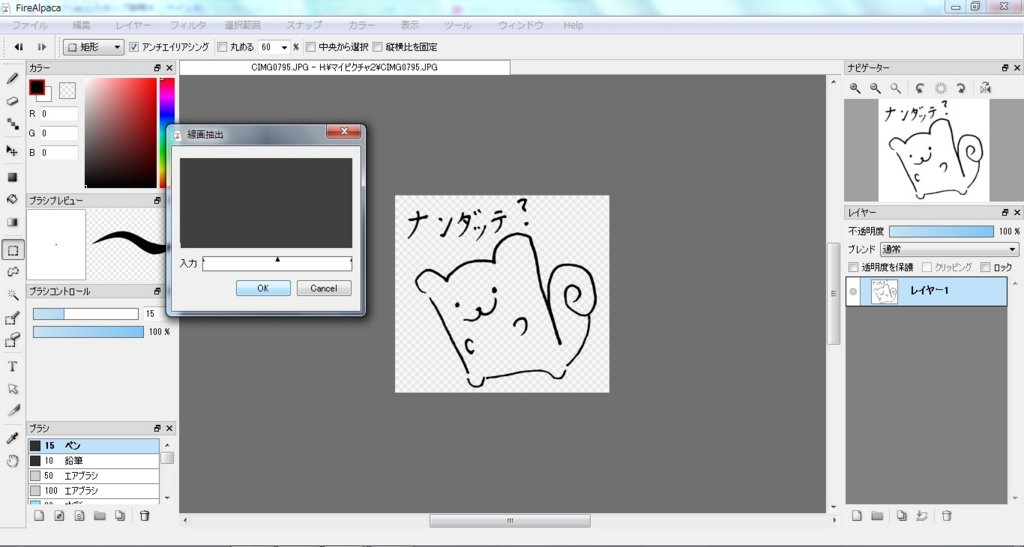
この作業が終わったら次に「フィルタ」→「線画抽出」をクリックしましょう。

これを使えば黒い線(ペンが描いた部分)以外は透明化されます。
タイルみたいな部分は透明であることを意味します。
線画抽出にも入力とあるけど僕は何もいじらないでOKを押しちゃいました。
入力はいじる必要はないと思います。
ちなみにこれらの機能はバージョンが古いとついておりません。
僕が今使っているのは1.5.4ですね。
また新たにFireAlpacaを開こう
ここら辺僕のやり方が効率的かわかりません。
もしかしたらもっと効率が良いやり方があるかも・・。
先ほどの奴とは別にまた新たにFireAlpacaを開きます。
さっきのは消しちゃだめですぞ。
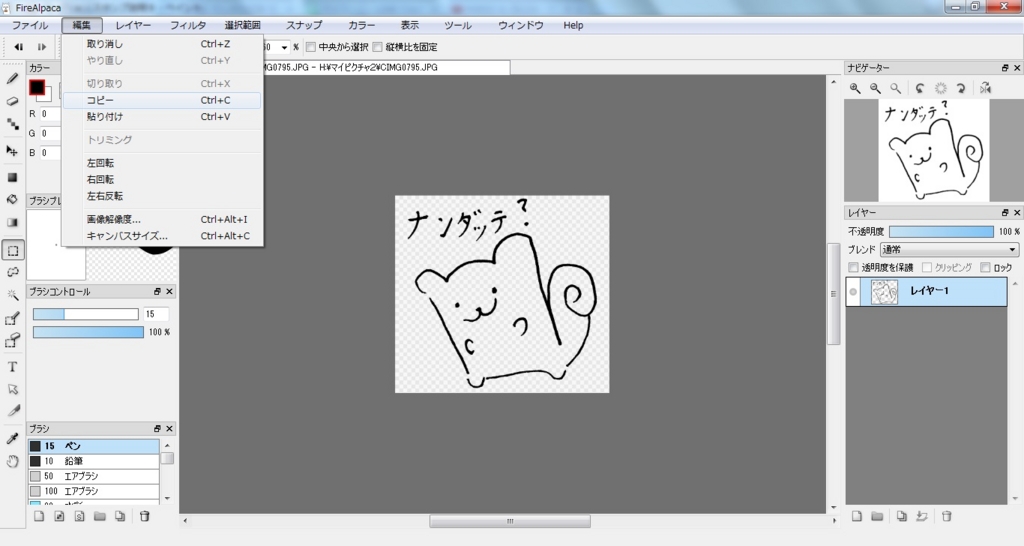
その前にまずはコピーします。

「編集」→「コピー」といきましょう。
そしてこれとは別にまたFiraAlpacaを起動。
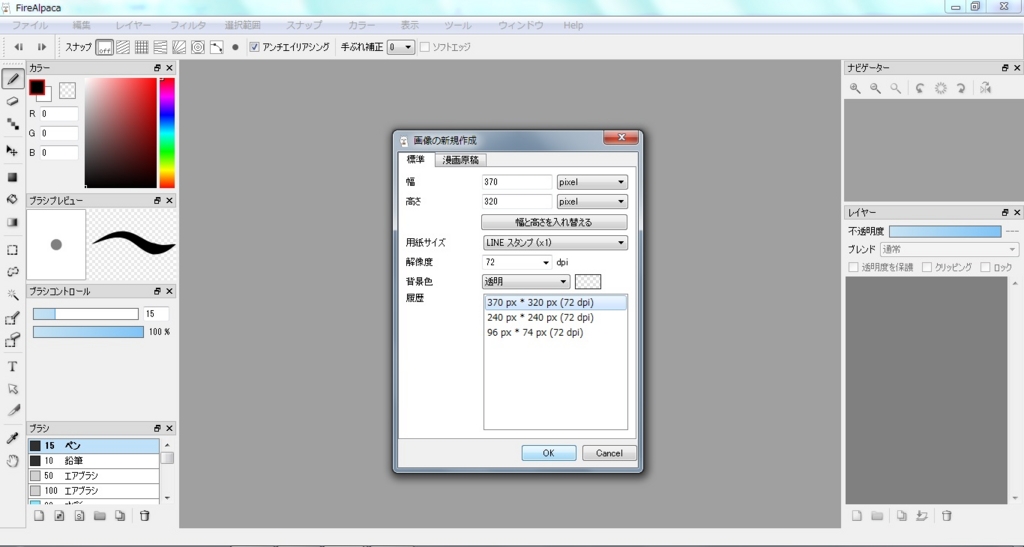
そして「ファイル」→「新規作成」とクリック。

そして用紙サイズを「LINEスタンプ(×1)」にして解像度を72に設定してOKを。
貼り付けて変形だ!
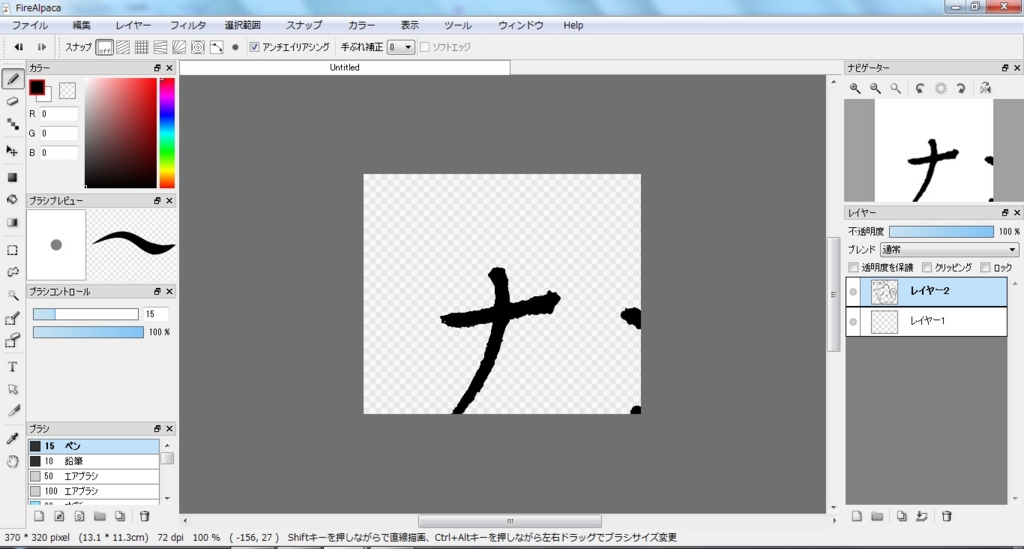
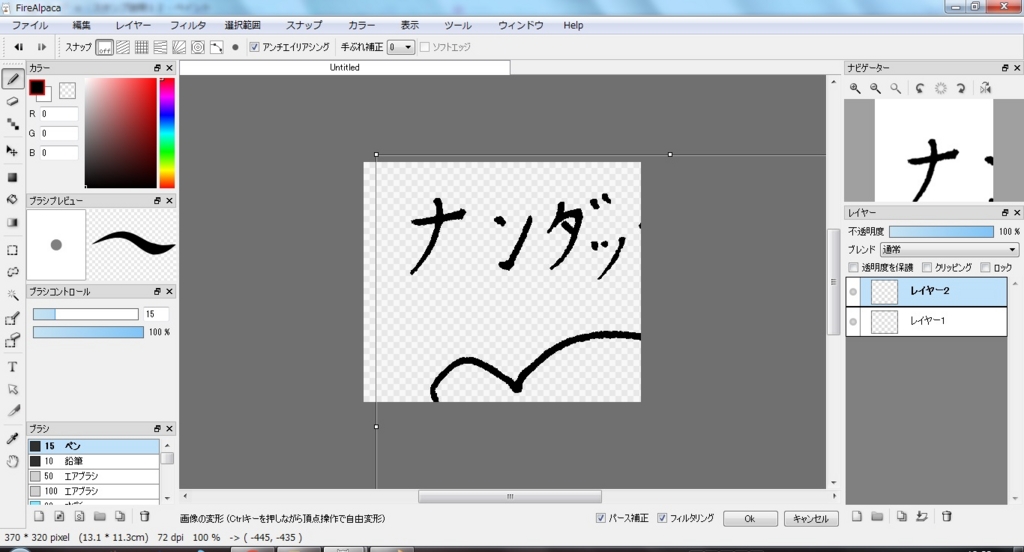
用紙サイズを決めて作成したら「編集」→「貼り付け」で
先ほど編集した絵を貼りましょう。

ありゃりゃ。
でかいねこれ。
そんな時でも大丈夫。
「選択範囲」→「変形」で作った絵の大きさを自由に変えちゃいましょう。

できたら右下にある「ok」をクリックしましょう。
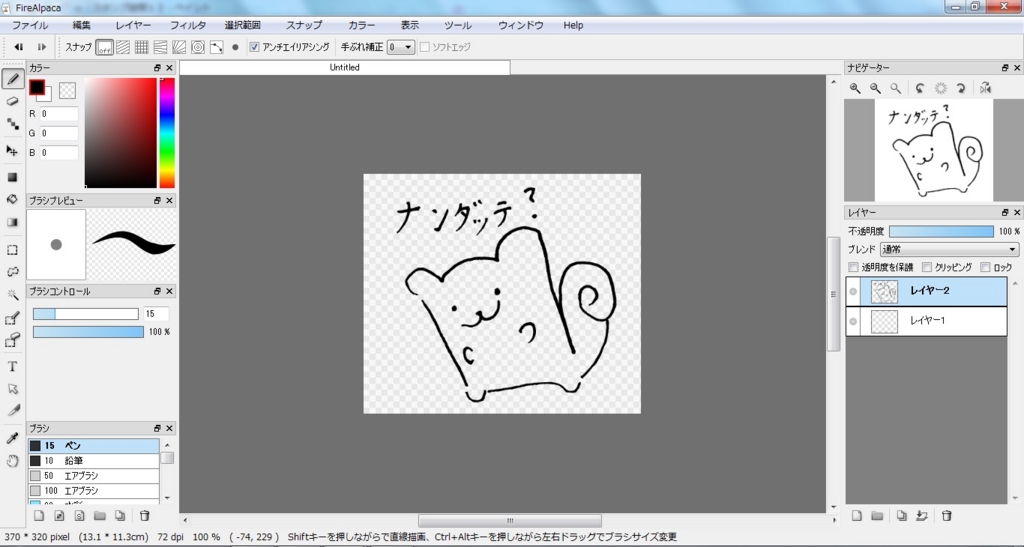
そうすればこんな風になります。

余白に気を付けてね。
左右上下10ピクセル以上の余白がなければいけません。
(必要ないとの話もありますが・・・。)
え?どうやってチェックするかって?
勘です。
レイヤーを使って色を塗ろう!
次に色を塗ります。
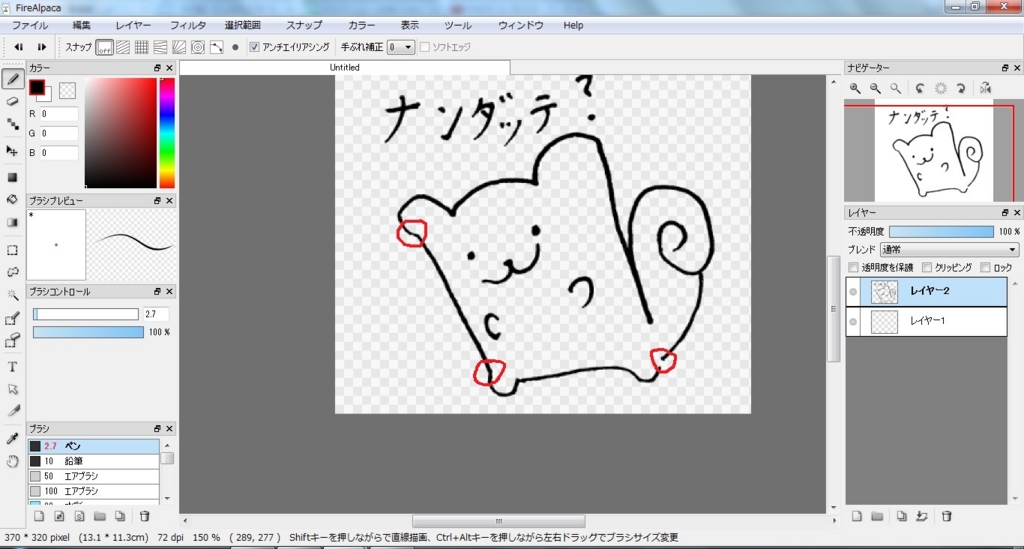
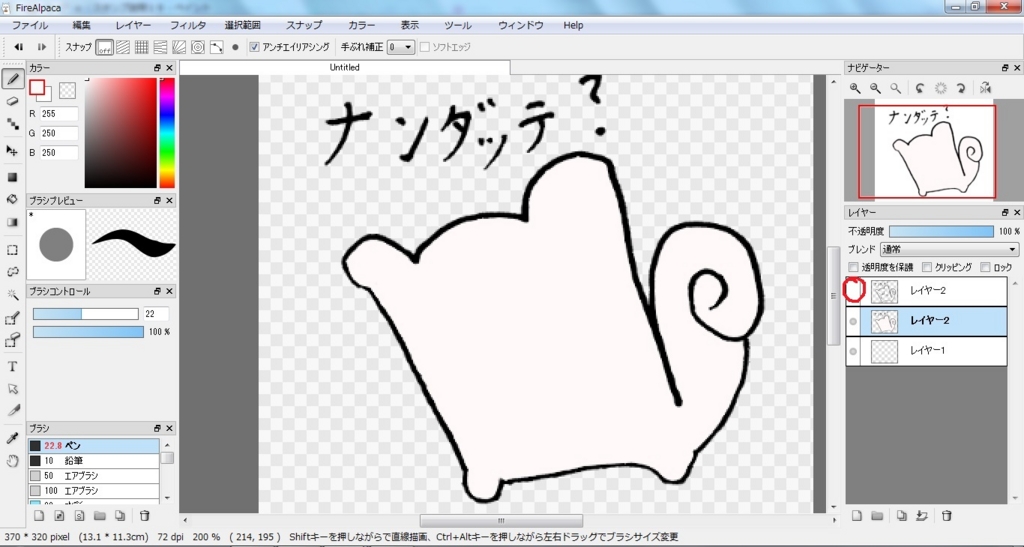
しかし今の絵、リスピーは穴があります。
そこを埋めましょう。

赤い丸の部分をペンツールを使って埋めていきます。
また気にくわない点や微調整したかったらここでしましょう。
これが終わったら次は色を塗ります。
このリスピーは白ですね。
気をつけなければいけないのはこのまま色を塗ったらとんでもないことが起こります。
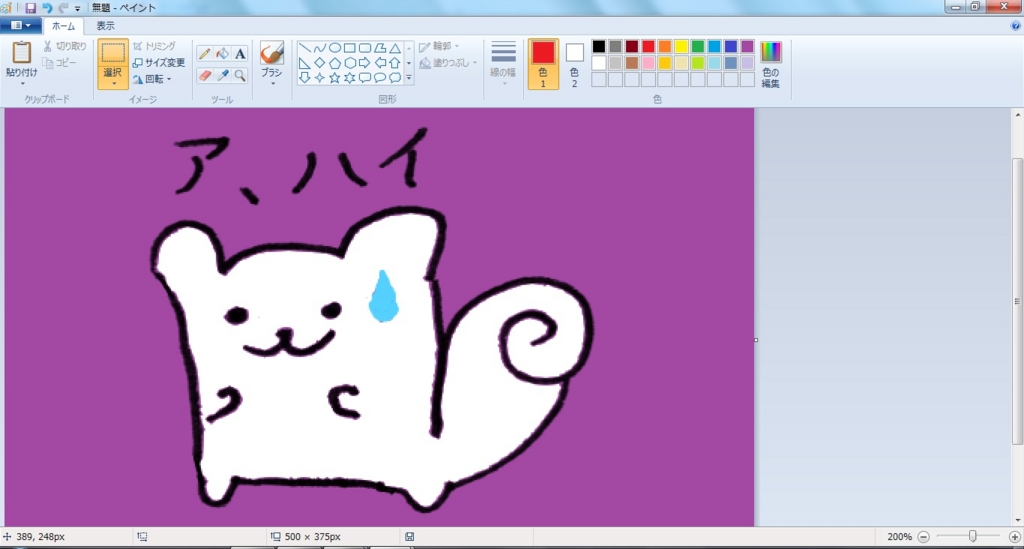
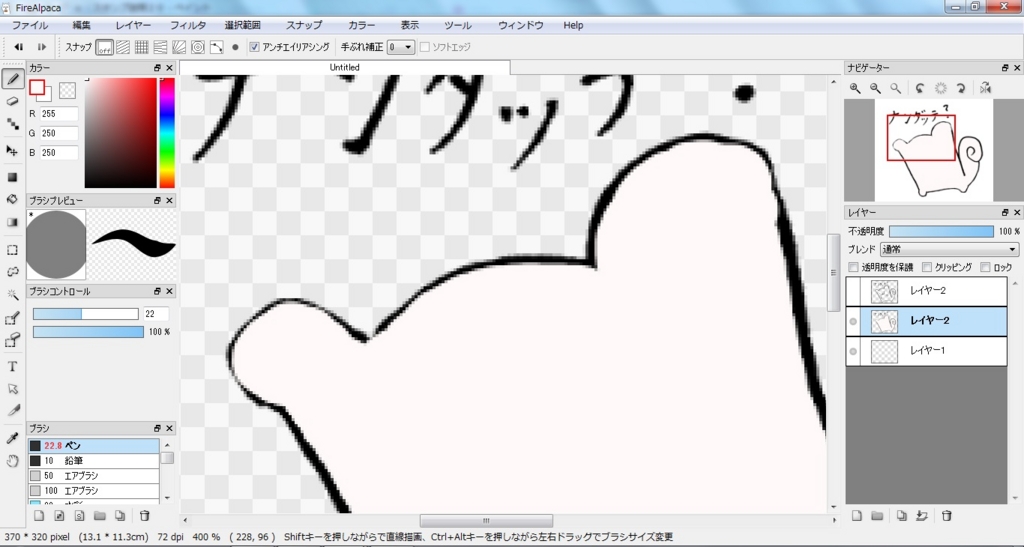
例えばこの絵。

見た感じ良さそうでしょう。
しかし・・・。

見えにくいかな?
紫の部分が透明の部分だと考えてください。
この絵の中にも紫っぽいのが見えませんか?
黒い線付近に見えるよね。
ここから分かることはそのまま塗っても塗れない部分があるということ。
今回描いた絵はなかったので大丈夫でしたが・・。
僕もあとから気づいて全部やり直しました。
これが大きな失敗ですね・・。
だから「レイヤー」というものを使います。

右下の「レイヤーの複製」をクリック。
そして真ん中にあるレイヤーをクリックします。
次に下の画像の僕が描いた赤い丸の部分をクリック。
右側のほうね。わかりにくいけど。

これをやれば複製前のレイヤーがいったん見えなくなります。
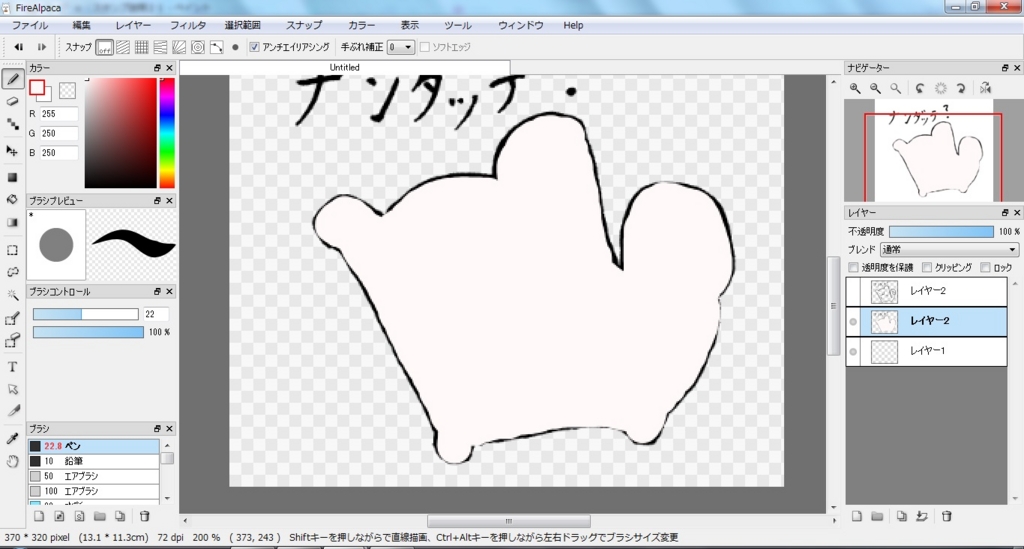
そしたら色を塗っていきましょう。
バケツをだけでもいいかもしれませんが不安なので、
その後もペンを使って塗っていきました。
外の輪郭だけ残せばいいので目や鼻や口も塗りつぶします。

外側の黒い輪郭も半分ぐらい塗りつぶす勢いで塗っちゃいます。
下書きは太いペンで書いた方がいいかもしれませんな。

こんな感じになりました。
怖いなこれ。

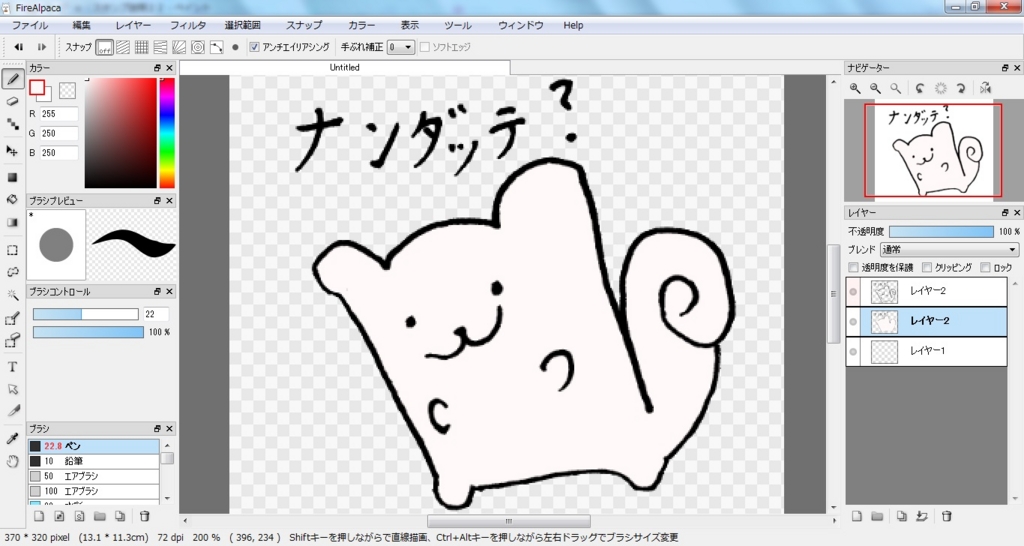
上のレイヤーの左側の部分(さっき書いた赤い丸の部分ね)を押せばこの通り。
その後右下の「レイヤーを下に統合」をクリックしてなんとか完成。
今回はここまで。
続きはこちらから。
今日の考える~説明大変よこれ~
一回こういう操作の説明とかやってみたかったんですよ。
なんかプロっぽく見えて憧れるじゃないですかい。
まぁ僕はプロでもないので使いこなせていませんが(笑)
僕のやり方が効率的だとは限らないし。
しかし大変ですね。
分かりやすいように画像を用意したけどそれでもわかりにくい気がする・・。
画像の中にも字とか書けばよかった思います。
しかも思ったより長くなる・・。
二つに分けることになるとは思いませんでした。
そしてスタンプの販売はまだか~。
後編書くときにはもう販売されていることを祈ろう。
そう思っていたら販売されていました。(追記の通りね)
もう一回PRしておこう。
今日はここで終わりにしたいと思います。
最後までありがとうございました。